新版本的网站基本上的步骤相同,添加 调用 和修改整体显示的布局。下面我来说下选项卡的使用帮助:
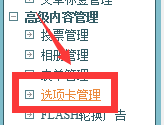
第一步 在后台的 高级内容管理 》选项卡管理 里操作 如图:

第二步 点进去后 右上角 添加选项卡组 如图:

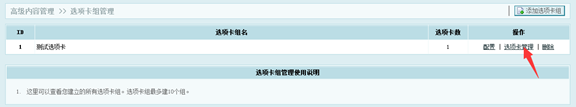
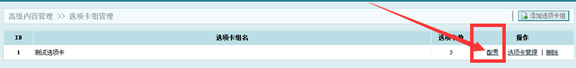
这是已经添加好的选项卡组上面分别有 《配置、选项卡管理和删除》,如图:

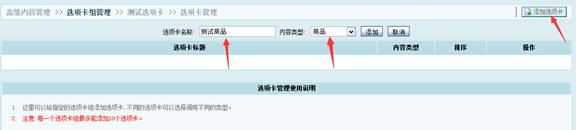
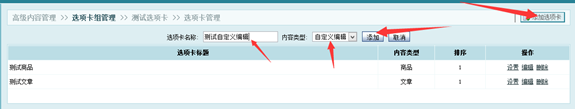
第三步 添加选项卡组之后我们开始添加选项卡的选项 加好的选项卡组后面有个 》 选项卡管理 》然后 右上角 添加选项卡 这里可以调用三种样式 :《自定义编辑 、文章 和商品》 操作如图:注意,选项卡项只能添加10个。

下面我们分别对《商品,文章,自定义编辑》进行调用,首页我们加个商品选项,如图:
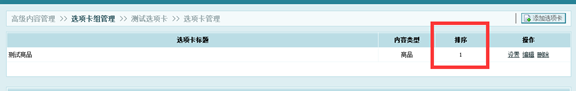
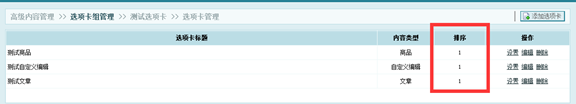
下图中的排序是必须要写的,不写首页不显示,点击设置就可以设置排序了。

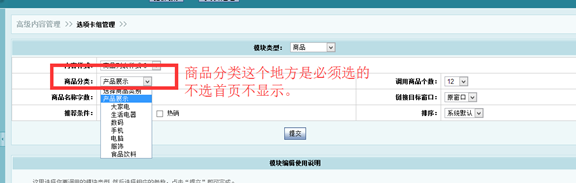
点击上图中的编辑就会出现下图的界面,这里的商品分类是必须选择的,不选首页调用不会显示的。

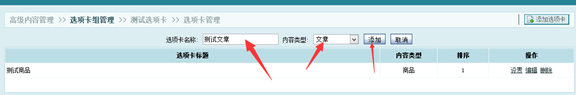
然后我们加个文章选项,如图:

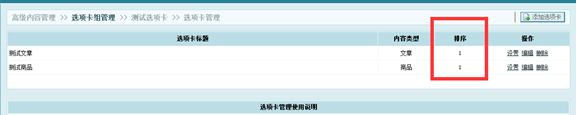
下图中的排序是必须要写的,不写首页不显示,点击设置就可以设置排序了

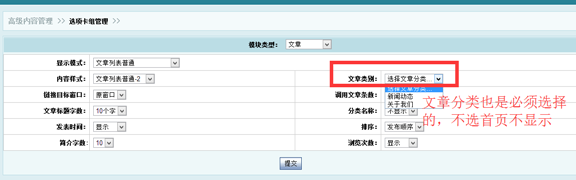
点击上图中的编辑就会出现下图的界面,这里的文章分类是必须选择的,不选首页调用不会显示的

再然后我们添加一个自定义编辑的选项卡,自定义编辑中你可以随意设置,测试中我加一个段文字,如图:

下图中的排序是必须要写的,不写首页不显示,点击设置就可以设置排序了

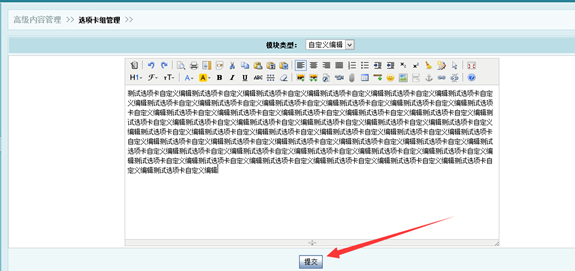
点击上图中的编辑就会出现下图的界面,这里的自定义编辑是必须加内容的,不加首页调用不会显示的

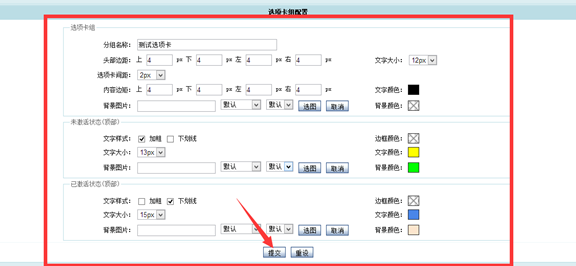
上面的操作是添加各类型选项卡的操作,添加好之后我们来配置选项卡的颜色字号等等,这个配置在下图中:

点开配置后,根据你自己的喜好来设置下选项卡调用显示的样式,配置好了之后点击提交,如图:

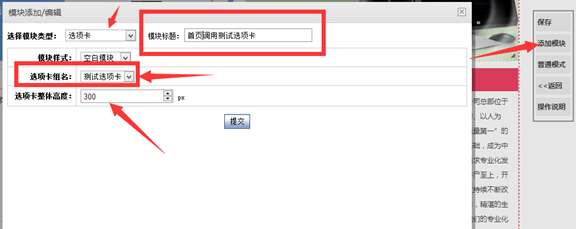
接下来就是首页调用,首页添加一个模块类型为选项卡的模块,如图:(根据图中红色箭头方框修改,谈后提交)提交后记得首页保存下。

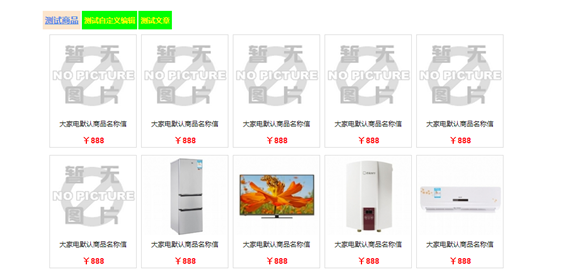
以上就是添加选项卡的所有步骤,不要看步骤很多,多做几次熟悉了,就感到其实很简单的,下面展示下成果,如图:
这是调用的商品的选项卡,如图:

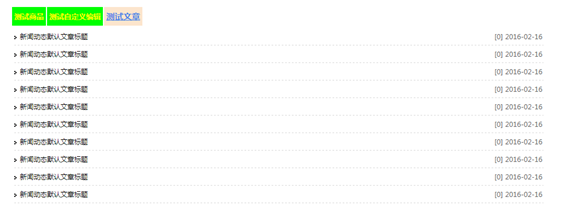
这是调用文章的选项卡,如图:

这是调用自定义编辑的选项卡,如图:

这是作出来的效果哦,如果感觉不美观,还可以在配置中进行修改哦!